項目清單分為條列式清(ol)單及編號清單(ul),兩者的差別在於是否有自動排序項目的功能,<ul>是黑點符號「●」,在不同的瀏覽器下可能呈現不同的效果,而 <ol> 標籤則具有數字排序的功能,也就是預設在每個項目前會有數字顯示,從 1 開始依序排列。
通常會用在需要將條列式的內容列出來,能提高文章的易讀性。
ul是「Unordered List」的縮寫,意思是「沒有指定順序的清單」。li是「List Item」的縮寫,意思是條列式項目。出現在網頁時,出現黑點。
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>

ol是「Ordered List」的縮寫,意思是「有確定順序的清單」。顯示在網頁時,會有數字編號。
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>

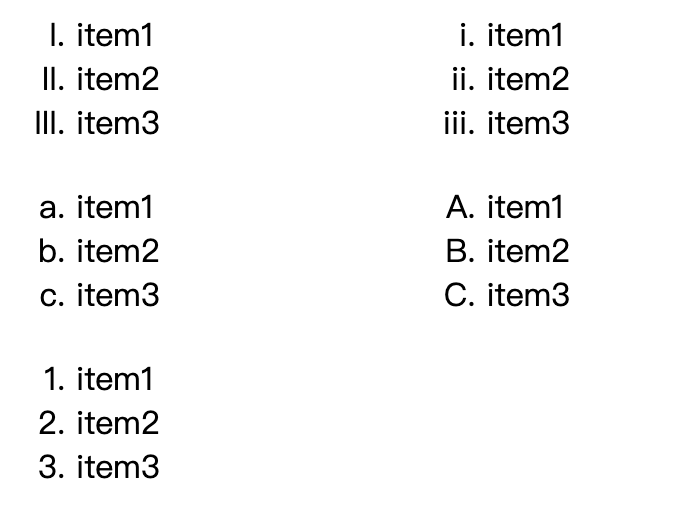
<ol type="I">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>
<ol type="i">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>
<ol type="a">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>
<ol type="A">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>
<ol type="1">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>

start 指定數字排序,以下範例是以10為開始點, type不同也會有不一樣符號的顯示
<ol start = 10>
<li>第一個列表項
<li>第二個列表項
<li>第三個列表項
</ol>

指定順序與type一起使用,範例:
<ol type="I" start="5">
<li>列表項</li>
<li>列表項</li>
<li>列表項</li>
</ol>

<dl>裡面包含<dt><dd><dt>是一個名詞用語,像是標題<dd>用來說明名詞用語,可以是圖片、連結、內容
<dl>
<dt>item1</dt>
<dd>depiction1 ...</dd>
<dd>depiction1-1 ...</dd>
<dt>item2</dt>
<dd>depiction2 ...</dd>
<dd>depiction2-1 ...</dd>
</dl>
設定 ul li 或 ol li 的項目符號,像是無標示、空心圓圈、實心圓圈、大寫英文字母、小寫英文字母等,分為項目符號及編號符號
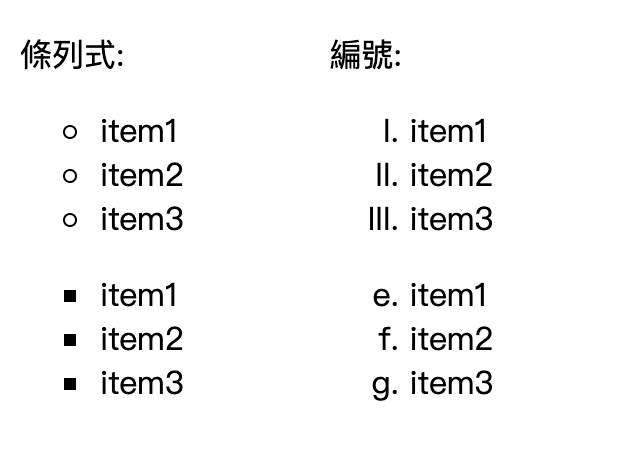
<p>條列式:</p>
<ul class="circle">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul class="square">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<p>編號:</p>
<ol class="upper-roman">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>
<!-- 也能使用html指定排序start -->
<ol class="lower-alpha" start="5">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>
.circle {list-style-type:circle;}
.square {list-style-type:square;}
.upper-roman {list-style-type:upper-roman;}
.lower-alpha {list-style-type:lower-alpha;}

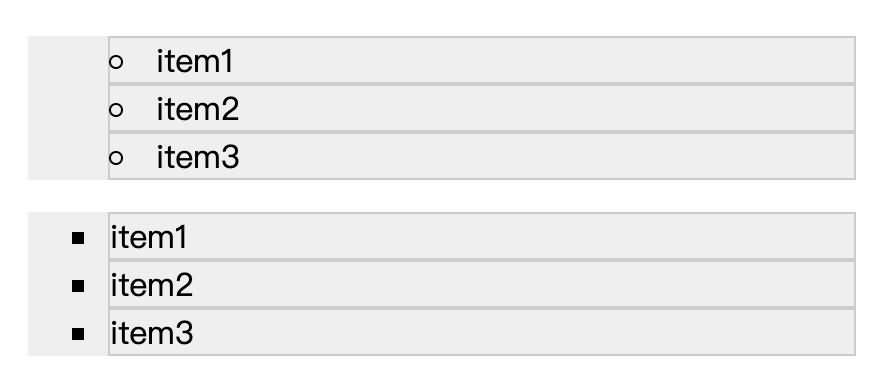
<li></li> 標籤範圍之內<li></li> 標籤範圍之外,預設值。<ul class="circle">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul class="square">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
ul{
background-color:#efefef;
}
li{
border:1px solid #ccc;
}
.circle {
list-style-type:circle;
list-style-position:inside;
}
.square {
list-style-type:square;
list-style-position:outside;
}

用圖片取代list-style-type原本的項目符號
list-style-image:url(' 要顯示的圖片檔案位置 ');
<ul class="circle">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
ul li {
list-style-image:url('img/img.png');
}

除了使用list-style-image圖片取代項目符號之外,還有以下兩種方法也可以做到相同的效果,讓我們來看看
<img>先將圖片插入到裡面
<ul class="square">
<li>
<img src="img/img.png" />
<span>item1</span>
</li>
<li>
<img src="img/img.png" />
</li>
<li>
<img src="img/img.png" />
<span>item3</span>
</li>
</ul>

之後再將項目符號點點隱藏
ul{
list-style-type: none;
}

<ul class="square">
<li>
<span>item1</span>
</li>
<li>
<span>item2</span>
</li>
<li>
<span>item3</span>
</li>
</ul>
將項目符號隱藏,在將圖片設為背景圖、圖片不重複、圖片位置及內距padding-left,避免圖片及文字重疊
li{
list-style-type: none;
margin:0;
padding:0 0 0 20px;
background-position: left center;
background-repeat:no-repeat;
background-image:url('img/img.png')
}

以上兩種方法,呈現結果與使用list-style-image是一樣的
綜合所有項目清單樣式,該屬性值的順序是:
list-style: list-style-type list-style-position list-style-image
ul
{
list-style:square url('img/img.png');
}
要製作一個畫面有很多種方法,有時候可以省去寫很多的code,依照自己的習慣選一種方式製作,可以提高工作效率,也可減少不必要的失誤。
